“Rocker” Documentation by “CODERVENT” v2.1
“Rocker”
Created: 30/08/2018
By: CODERVENT
Email: codervent@gmail.com
Thank you for purchasing my theme. If you have any questions that are beyond the scope of this help file, please feel free to email via my user page contact form here. Thanks so much!
Table of Contents
A) HTML Structure - top
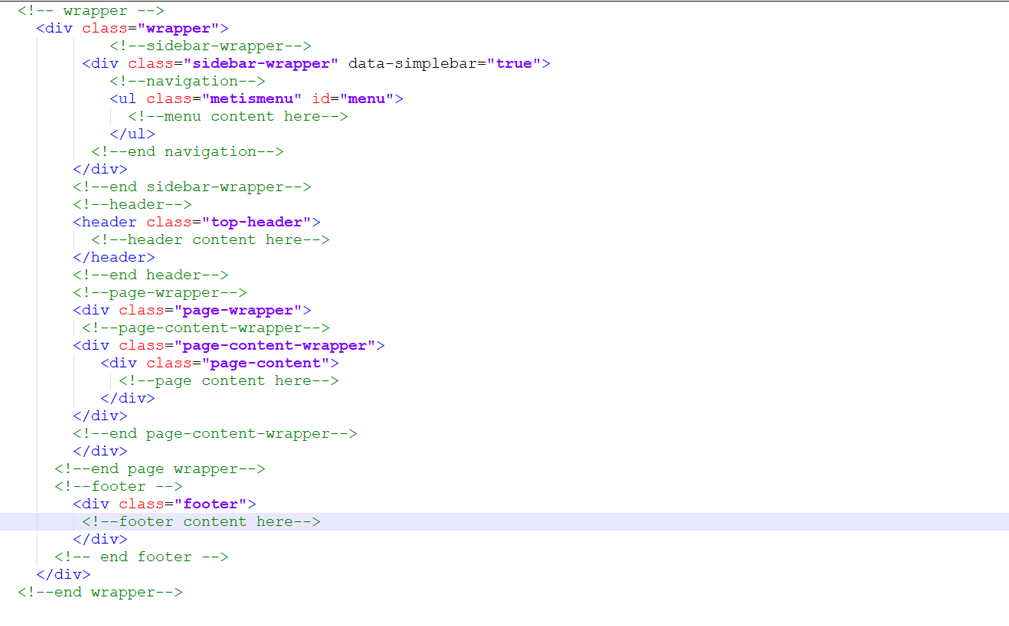
This template is fully responsive and created with bootstrap4 framework. All the content is within wrapper. The wrapper is containing sidebar wrapper ,topbar header and content wrapper. In content wrapper all part is devided with row and cards. In this template most of the classes are used acording to bootstrap. Here is the general structure.

B) CSS Files and Structure - top
We are using one CSS file for the template. In the general section of css file I used the codes to reset the generic style of the html. All required styles are included in this file with well commented. According to the comment you can customize the template easily. Here is the basic style sheet structure.
assets/
css/
├── bootstrap.min.css
├── animate.css
├── icons.css
├── sidebar-menu.css
├── app-style.css
C) JavaScript - top
This theme imports five Javascript files.
- jquery.min.js
- popper.min.js
- bootstrap.min.js
- sidebar-menu.js
- app-script.js
D) Sources and Credits - top
I've used the following images, icons or other files as listed.
- getbootstrap.com
- jquery.com
- Chart JS
- Morris Charts
- Flot Charts
- jQuery Sparkline
- Flag Icons
- Summernote
- Vertical Timeline
- Fullcalendar
- Jquery Validation
- Easy Pie Chart
- Gmaps
- Jvector Map
- simple Line Icons
- Themify Icons
- Bootstrap Datatable
- Bootstrap Datepicker
- Select2 org
- Lobibox Notifications
E) Change Log - top
The Changes are mention below:
- Updated Latest Bootstrap Version
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme. No guarantees, but I'll do my best to assist. If you have a more general question relating to the themes on ThemeForest, you might consider visiting the forums and asking your question in the "Item Discussion" section.
CODERVENT